
ブログを運営している人で、こんな悩みを持つ事はありますか?
・サイトを訪れてくれた人にアンケートを取りたい
・診断チャートを作ってみたい
まさに、私がそうで、ふと、他のサイトで見かけた診断チャートなるものを私も作ってみたい!
ってことで、作っていくことにしました。
今回も色々と調べてオリジナルの診断チャートを作っちゃいました。ポンコツな私でもできたので、初心者の方には少しは参考になるかもと思い、過程を残していきます。
目次
・診断チャートを作成する方法
⚪︎WordPressの無料プラグインを使って作成
・診断ジェネレーター作成プラグインをインストール
・プラグインの有効化と設定
⚪︎タイトル、ラベル、プレースホルダ、送信ボタンのテキスト
⚪︎診断方法、設問数、フォームのテーマ、診断後の表示
⚪︎診断form-class、画像の利用、ヘッダー&フッター、nonceのキャッシュ対策
⚪︎設問文と選択肢、点数を設定
⚪︎診断結果の設定
診断チャートを作成する方法

早速、Wordpressで診断ジェネレーター作成プラグインがあったのでインストールしました。プラグインのインストールは無料です。
診断ジェネレーター作成プラグインをインストール
インストールしたら、プラグインを有効化します。
有効化したら、ダッシュボードのメニューに診断ジェネレーター作成プラグインが追加されますのでそこから新規作成をクリックして始めます。

プラグインの有効化と設定
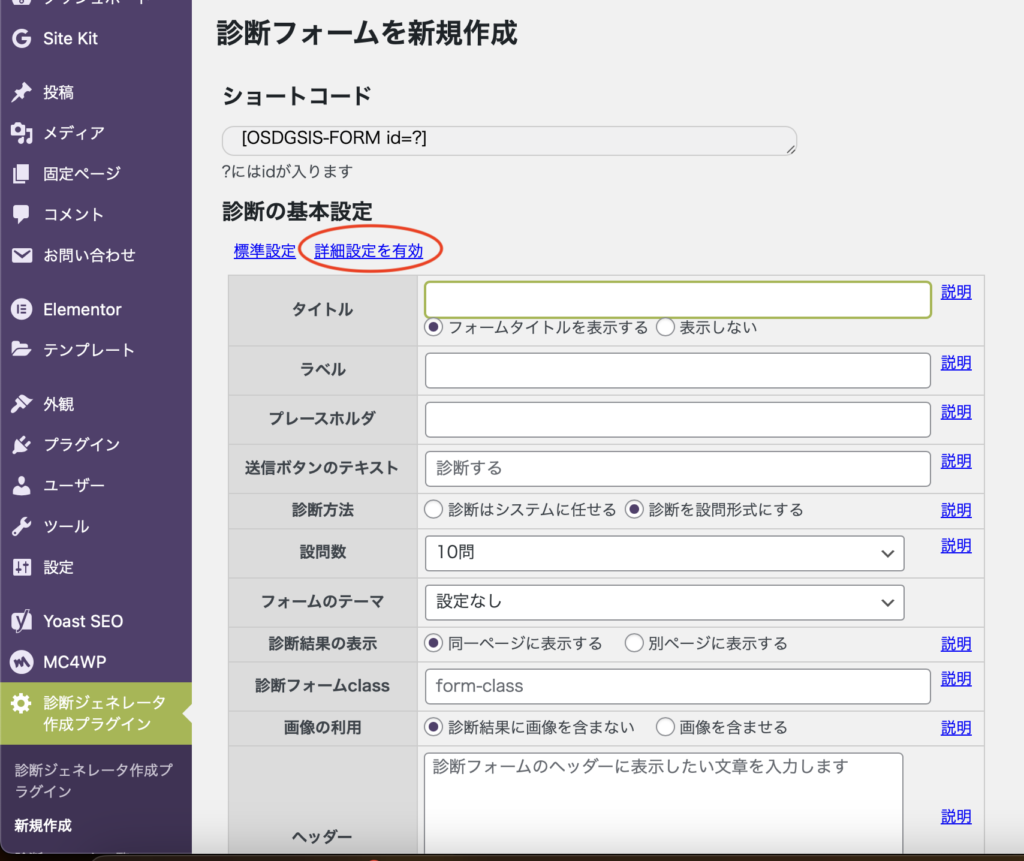
設定のページに行ってまずすることは、詳細設定の有効化です。
画面上部にありますので、これをクリックしておきます。

これをしておくと、後から設問を増やしたり、細かく設定したくなった時に融通が効くからです。
あとは、必要事項を入れていくだけ。慣れればきっと簡単ですが、
全くの初心者には、すべての項目が?でしたので、私のように分からない方のために一緒にやっていきましょう!
タイトル、ラベル、プレースホルダ、送信ボタンのテキスト
タイトル……診断チャートのタイトルでブログでいうタイトルです(まんま笑)
これは表示/非表示が選べます。
ラベル……診断フォームの入力欄に表示されます。空欄でも可。空欄の場合はラベルが非表示になります。
プレースホルダー……ここにはお名前やニックネームを必ず入力する必要があるのでそれを促すベースを入力します。例)鈴木 太郎、お名前、nameなど
送信ボタンのテキスト……名前の入力後、診断に進む際にクリックしてもらうボタンの部分です。例)次へ、送信する、Go! など
診断方法、設問数、フォームのテーマ、診断後の表示
診断方法……診断をシステムに任せることもできます。が、名前だけでランダムに決まってしまうので、くじ引きのようなものになります。ですから、ちゃんとした診断チャートを作りたい方は、設問形式を選んでください。私は今回はパーソナルカラー診断チャートにチャレンジしたので、設問形式を選びました。
設問数……5問、10問、25問、50問から選べます。今回は10問にしてみました。
フォームのテーマ…Default-oneとDefaultのどちらかになります。Default-oneは1つの質問に対して答えていく形式、Defaultは設問が全て見えている状態で答えていく形式です。今回はDefault-oneにしました。
診断後の表示……これは、診断結果を同じページで表示するか、新しいページで表示するかの選択になります。後者の場合、新しいページで表示するためのURLを事前に揃えておく必要があります。今回は初めてなので同ページ表示にしました。
診断form-class、画像の利用、ヘッダー&フッター、nonceのキャッシュ対策
診断form-class……設問ごとにデザインを変えたい時などに選択します。高度なテクニックなので、今回はしません。
画像の利用……診断結果に画像を取り入れるかどうかの項目です。今回は有りにしました。
ヘッダー&フッター……ブログと同じで診断チャートの上下に何か表示したいものがあれば使用します。今回はしません。
nonceのキャッシュ対策……キャッシュプラグインなどを導入している人は、エラー防止のために有効にしておく必要があるとのことで、有効にしました。
設問文と選択肢、点数を設定

設問に対して、選択肢が2択の場合は点数は0か1になりますし、3択以上の場合は結果にに向かっていきながら考えつつ点数をつけて行かねければなりません。今回は、結果が4パターンの2択で作ります。
診断結果表示の設定

やっと完成が近づいて来ました。
診断結果を表示するために、タグを入れていきます。
右側のクリックで追加の欄にあるタグが使用できます。
↓それぞれのタグの意味
Name…診断した人の入力した名前
Text1-10… 任意のテキスト。下に最大10個まで登録できます。
H1-3…見出し。最大3つまで
COLOR…色。色の指定ができます。カラー診断をする今回はこちらも使っていきます。
SIZE…サイズ。ファッション系のサイトならここも結果に反映される必要がありますね。
LINK…リンク表示。結果を別のURLに設定した人は、ここにLINKを貼ります。
POINT…点数。必要に応じて点数を結果に反映したい方は。こちらも使いましょう。
いかがでしたか?
初心者でも頑張ればできそうですよね。私でもなんとかできたので、皆さんもよかったら診断チャートを作ってみてください。

コメントを残す